Eigene Videos kann man mit einem speziellen HTML-Code und CSS in die eigene Homepage responsive einbinden und nur dort anzeigen lassen. So können nur die Besucher Ihrer Homepage das Video sehen. In der folgenden Anleitung zeige ich, wie das für ein Video im MP4-Format bei WordPress funktioniert.
Videoanleitung: HTML und CSS zum Einbinden
Zum Aktivieren des Videos müssen Sie auf den Start-Button klicken. Wir weisen darauf hin, dass beim Starten des Videos Daten an YouTube übermittelt werden.
Warum Videos selbst per HTML einbinden?
Am einfachsten ist es natürlich eigene Videos auf YouTube hochzuladen und von dort aus über den Link „Teilen“ -> „Einbetten“ -> mit dem iFrame-Code in die eigene Homepage einzubinden. Dadurch spart man Speicherplatz und Traffic, hat aber den Nachteil, dass jeder diesen Code verwenden und einbauen kann.

Wer sein Video aber nur eigenen / registrierten Usern zugänglich machen will, kann es selber hosten. Denn wenn man das Video auf den eigenen Webspace hochlädt und per HTML einbaut, ist das Video auch nur exklusiv für die eigenen Besucher sichtbar.
Welche Video-Formate in den HTML-Code einbauen?
Es ist empfehlenswert beim Video das MP4-Format zu verwenden, da dies bei den Browsern Chrome, Firefox, Edge, Opera und Safari funktioniert. Da viele Kameras ohnehin im MP4-Format aufnehmen, spart man sich das Konvertieren.
Grundsätzlich können Sie zwar noch die Formate Ogg und WebM verwenden, die aber bei Edge und Safari nicht angezeigt werden.
Videoformate im Detail:
- MP4 = MPEG4-Dateien mit H264 video codec + AAC audio codec
- Ogg = Ogg-Dateien Theora video codec + Vorbis audio codec
- WebM = WebM-Dateien mit VP8 oder VP9 video codec + Vorbis audio codec
Video Breite und Höhe richtig einstellen
Sie können im HTML-Code über die Attribute „height“ die Höhe und über „width“ die Breite der Videoanzeige (Player) einstellen. Dies ist nötig, wenn Sie das Video nicht als Vollbild, sondern verkleinert anzeigen lassen wollen (siehe Beispiel „Feuerschale“ unten).
Damit das Bild nicht verzerrt dargestellt wird, müssen Sie die Originalgröße maßstabsgerecht anpassen. Beispiel: Hat das Video eine Standardgröße in Pixel von 1920 (Breite) zu 1080 (Höhe), könnte man es maßstabsgerecht in 960 x 540 -> 640 x 360 oder in 480 x 270 verkleinern.
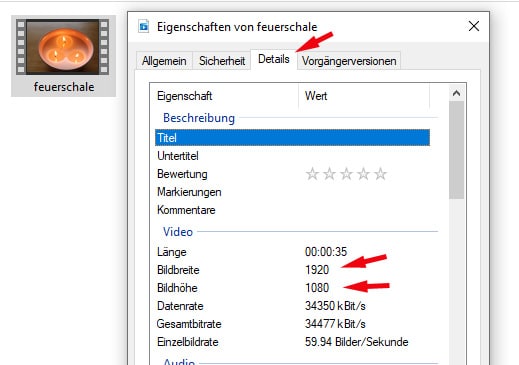
Falls Sie die Originalgröße ihres Videos nicht auswendig wissen, öffnen Sie mit Windows 10 den Explorer -> machen einen Rechtsklick auf das Video -> wählen „Eigenschaften“ -> Reiter „Details“. Dort können Sie die Bildbreite und Bildhöhe in Pixel direkt ablesen.

HTML-Code zum Einbau von Videos
Zuerst zeige ich Ihnen den vollständigen Code und erkläre dann kurz, was die einzelnen Attribute bedeuten. Damit der Code funktioniert, müssen Sie auch die Leerzeichen und Anführungszeichen etc. genau setzen.
<video src="https:www.domainname/videoname.mp4" controls width="640" height="400"> </video>- Attribut „src“ = Source – Hier geben Sie den vollständigen Pfad / Speicherort inklusive Videonamen an, wo das Video hochgeladen wurde. Der Pfad muss mit Anführungszeichen (Anfang und Ende) umschlossen sein – hier -> „https:www.domainname/videoname.mp4“.
- Attribut „controls“ – aktiviert eine Leiste mit Steuerungsfunktionen des Videoplayers für den Benutzer.
- Attribut „width“ – Breite des Videos / Players in Pixel zwischen zwei Anführungszeichen
- Attribut „height“ – Höhe des Videos / Players in Pixel zwischen zwei Anführungszeichen
Tipp: Falls Sie noch weitere Attribute / Funktionen einbauen wollen, finden Sie auf der Seite „Selfhtml- HTML/Multimedia und Grafiken/video“ eine vollständige Liste.
Tipp: Attribut „src“ bei WordPress im Gutenberg-Editor finden: Öffnen Sie zum Hochladen die Mediathek -> klicken auf Dateien hochladen – Dateien auswählen -> wählen das Video ->“Öffnen“ anklicken. Sobald das Video hochgeladen wurde, können Sie den Speicherort (scr) aus dem Feld „Link kopieren“ kopieren bzw. dort sehen.
Wenn Sie alles Daten haben, stellen Sie sich aus dem obigen Beispiel-Code ihren eigenen zusammen und bauen Sie ihn an der entsprechenden Stelle ihrer Homepage ein.
Responsive HTML / CSS zum Einbau von Videos
Da heute die meisten User mit Smartphones oder Tablets ins Internet gehen, kann man den HTML-Code fürs Video auch so anpassen, dass sich die angezeigte Größe automatisch einstellt.
<video class="responsive-video" src="https:www.domainname/videoname.mp4" controls width="640" height="400"> </video>Hierzu wird der HTML-Code fürs Video zusätzlich mit einem CSS-Code verknüpft und eingebaut – hier class=“responsive-video“. Da CSS das HTML überschreibt, kann man dort die Videogröße bei einer bestimmten Bildschirmauflösung festlegen.
<style>
video.responsive-video {
max-width: 300px;
height: auto;
}
@media screen and (min-width: 768px) {
video.responsive-video {
max-width: 640px;
}
}
</style>Hier der Beispiel-CSS-Code, den Sie verwenden können. Wir unterscheiden hier nur Smartphones mit einer max. Bildschirmbreite von 300 Pixel (max-width: 300px), bei dem das Video automatisch verkleinert wird. Die Höhe des Videos stellen wir auf „auto“ (height: auto), sodass der Browser es automatisch im richtigen Verhältnis skaliert.
Im zweiten Teil des CSS-Codes legen wir bei einer Bildschirmbreite von minimal 768 Pixeln (min-width: 768px) fest, dass das Video mit 640 Pixeln Breite (max-width: 640px) angezeigt werden soll. Damit wird das Video auf Tablets und größeren PC-Bildschirmen mit 640 Pixel Breite – plus automatisch skallierter Höhe – angezeigt.
Video-Code mit WordPress einbauen
Wer WordPress und den Gutenberg-Editor verwendet, kann den Video-Code einbauen, indem er einen neuen HTML-Block wählt und dann in dieses Feld den Code kopiert. Dann muss man nur noch auf „Aktualisieren“ zum Speichern klicken und kann in der Vorschau das eingebaute Video sehen.
Beispiel: Video mit HTML-Code eingebaut
Damit Sie sehen können, dass der Einbau eines Videos mit dem obigen Code auch funktioniert, habe ich hier ein kleines Video (Größe 480 x 270) als Beispiel eingefügt.
Viel Spaß beim Einbauen von eigenen Videos mit HTML-Codes exklusiv für die Besucher Ihrer Homepage!